ROLE:
Associate Product Designer
CATEGORY:
Finance, Shopping, Consumer
COMPANY:
AmEx
TIMEFRAME:
2 Months
ABOUT
AmEx’s Small Business Saturday (SBS) is an annual spree that drives users to utilize their AmEx card at small merchants/businesses within the US Market. This campaign was proposed by the business as a 2 month launch for eligible Card Members with rewards and cash back cards.
TEAM & ROLES
Jennifer Onyeagbako
(Product Designer | Maps)
Danielle Tremonte
(Product Designer | Account)
Prasant Sethi
(Full Stack Developer | Maps)
Sharon Kim
(Product Owner | Account)
Prakash Menon
(Product Owner | Maps)
Jael Seatte
(UX Writer)
1. discovery
My role was to create an iteration of the SBS component for this 2 month campaign. The goal for the business was to increase traffic through visits, impressions, and clicks on all devices, mobile web was the first platform to launch at this time.
The problem we wanted to solve with this campaign product was to dismantle the perception that AmEx is not accepted at small business.
a) People Problem
AmEx Card Members are unaware of what small businesses accept their AmEx Card.
b) How do we know it’s a problem?
AmEx has had a history of charging high merchant fees for smaller businesses.
c) How do we know if we’ve solved it?
When users discover this campaign banner on their home account displaying a list of small businesses the company has featured.
2. DESIGN STRATEGY
auditing previous experience / Understanding the user flow
WHAT DO WE KNOW ABOUT SBS’S PREVIOUS PERFORMANCE?
I touched base with the Account Team to determine the constraints of their product and how has the campaign performed in previous years. We took a look at the old and new homepage design and discovered that Google API was previously integrated into the banner for members to access the map on the homepage.
SBS was never created for mobile web due to timeline constraints and visibility taking too much real estate on a mobile device.
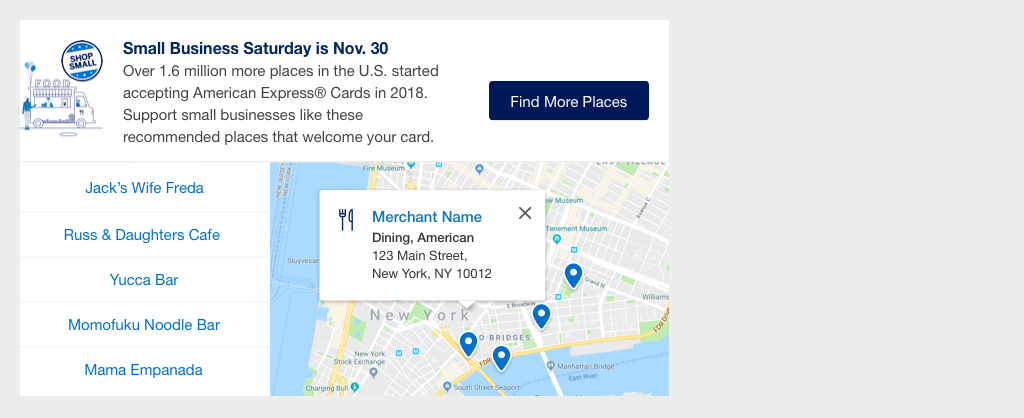
2018’s SBS Banner Design
2018’s SBS Design integrated with Google Maps API
2018 SBS Design applied to Old Account Homepage.
From the auditing the homepage and consolidating the requirements of the launch, I referenced our team’s documentation of personas (specifically in Rewards sector) in order to understand how this campaign banner can pivot user behavior when members visit the homepage.
Essentially, I discovered that this campaign would be an extra gateway to discover more content on their account.
3. DESIGN EXECUTION
WIREFRAMES AND ANATOMY
WHAT ELEMENTS WERE INCLUDED BEFORE AND WHAT DO WE NEED TO ADD?
Based on referencing the previous documentation and how users funnel through, I explored wireframes to identify how much real estate the campaign can take up on the homepage, specifically for mobile web.
Desktop banner, 12 column
Desktop banner, 8 column
Mobile Web Banner
Desktop component, 12 column
Desktop component, 8 column
Mobile Web Banner
DESIGN PRINCIPLES & Exploration
HOW WOULD MAPS BE INTEGRATED FOR MOBILE WEB?
I drew inspiration from Google Maps app and Yelp to see their current experience and applied to these iterations. The design was going to follow an adaptive approach, I developed the iterations based on the following patterns:
Visual Consistency: Elements in the design should abide by AmEx standards (see below for Style Guide)
Familiarity: Customers should immediately be aware of Small Business Saturday and its purpose.
Starting with mobile web as the foundation, translating the design for desktop and tablet was seamless and feasible moving forward.
constraints
GOOGLE MAPS API DOESN’T HAVE CAPACITY FOR TESTING FOR MOBILE WEB, WHAT’S ANOTHER ALTERNATIVE?
Prasant discovered that Google Maps API would not be feasible for launch on mobile web. Due to the timeframe, I suggested a new solution if merchant names can be listed without the map.
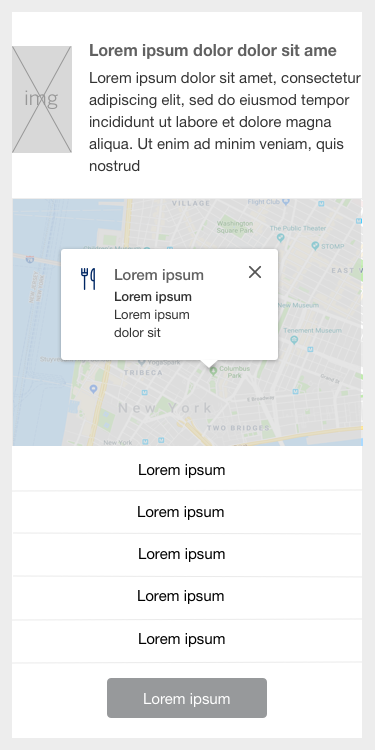
I underwent another round of exploration, which resulted in the design to be tremendously reduced but still accessible. Option #2 was the most best solution for mobile web.
Option #1: Compensating illustration piece resulted in too much negative space.
Option #2: Reduced illustration piece and increased font size to retain copy from the business.
DESIGNER TO DEVELOPER
HOW DO WE ENSURE DESIGN MATCHES BUILD?
I presented the corresponding designs for desktop and mobile, the engineers understood the approach and I provided specific specs that would ensure their process would go smoothly from this remote interaction.
SPECS TO QUALITY ASSURANCE (QA)
4. OUTCOMES AND TAKEAWAYS
FIRST EXPERIENCE OF SBS ON MOBILE WEB
My design was officially launched into the US market from Nov. 2019 to Dec. 2019 on all devices (desktop, tablet, and mobile web), which totaled 1.2 billion impressions and 50K clicks to discover merchants. What I learned from this project from technical perspective was learning how to battle constraints and adjusting to a legacy system. From a user perspective, the surprise came to our impressions of how many small businesses are supported by AmEx.