ROLE:
UX Consultant
CATEGORY:
Industrial, Welding, Engineering
COMPANY:
ARC Machines Inc.
TIMEFRAME:
3 Months
ABOUT
Arc Machines Inc. is an engineering company that services both domestic and international territories in creating automated welding machines from across aerospace, oil, and other manufacturing industries.
CLIENTS/STAKEHOLDERS
Xavier Jauregui
(Vice President)
Wedge Oldham (Chief Software Engineer)
Wolfram Donat (Software Developer)
Stephan Themis (Front-End Developer)
1. discovery
I was contracted by AMI as a client to create an iteration of a new feature and a design system/UI Kit for one of their products that was scheduled for a demo release.
The problem the client wanted to solve was how to avoid any extra development work when new updates and product releases happen in the future for their organization.
A) PEOPLE PROBLEM
Arc Machine Team Members have been recreating components and custom software/hardware from scratch.
B) HOW Did WE KNOW IT’S A PROBLEM?
Documentation was little to none.
C) HOW DO WE KNOW IF WE’VE SOLVED IT?
When the team can see how documentation within a central place can streamline their operations and workflow if they continue to build digital interfaces.
2. design system RESEARCH
HOW DO OTHER ORGANIZATIONS ORGANIZE THEIR DESIGN SYSTEM?
Started with exploring other design systems and audit how they documented their components. In this case, I primarily focused on buttons, tabs, and navigation for this example.
Tabs explored on Material Design
Navigation documentation and use explored on Material Design
Usage info on Buttons on IBM Carbon Design.
From the audit, I was able to identify the core necessities needed to document components:
Specs and pixel spacing: Identify pixel width and height within component
Code and class: Adding any .css and .html conventions needed to build component in development.
Usage case: Present how the component may be used in scenario settings.
Examples: Present components that have occurred or can occur.
documentation
WHAT CAN I DOCUMENT IN THE CURRENT PRODUCT?
I analyzed the designs, created, and documented the following areas that had different use cases. Focus for this was mainly tabs, buttons, and navigation since these components were heavily prominent with the most variants and primarily utilized during demo testing sessions.
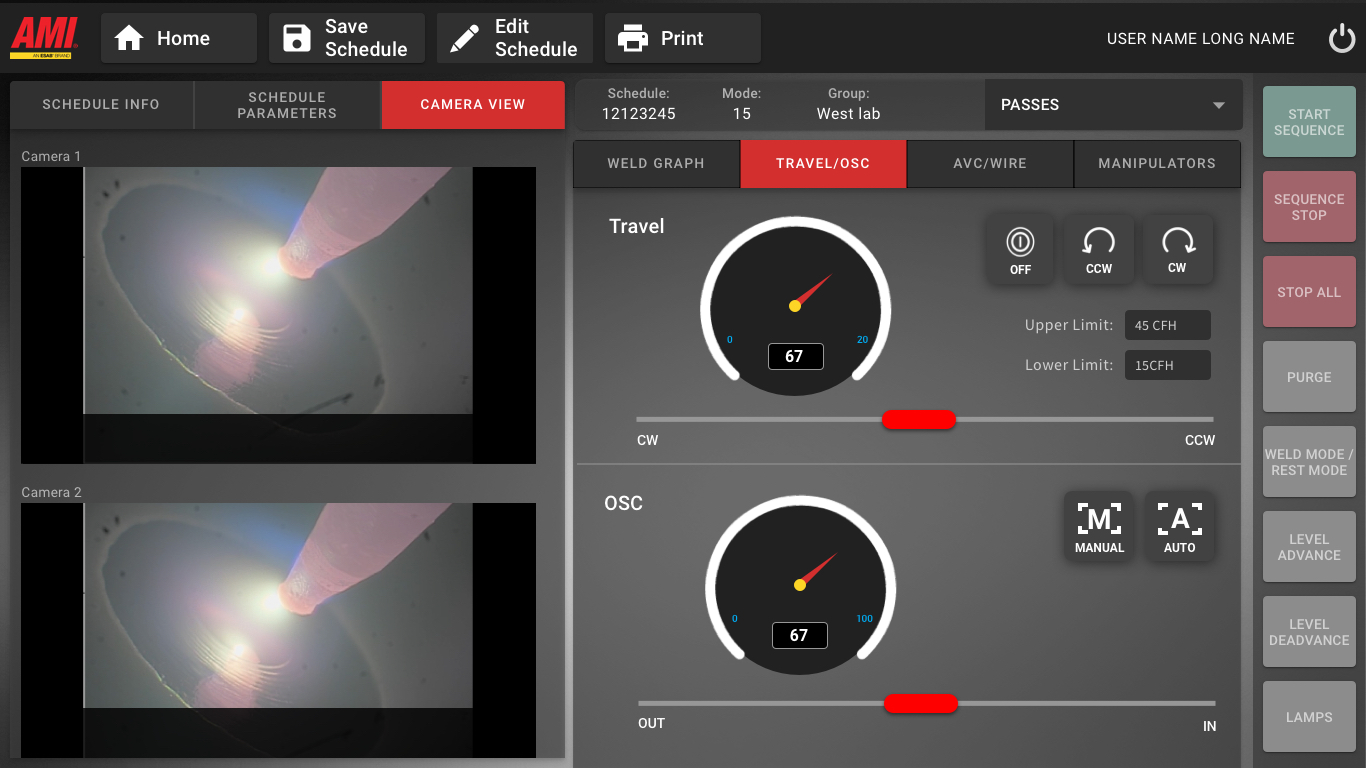
Tabs and Navigation displayed on the UI.
Button at different sizes.
Tabs and Buttons.
Style Guides
USING THE PROVIDED COLORS FOR DOCUMENTATION PROCESS
Style guide was previously created by Nectar (design agency), color scheme was used during the documentation process.
3. DESIGN and documentation
COMPILE THE INFORMATION
Based on the audits of other design systems, I was drafted a guide on how the components should be used with its specs and how the paddings should occur within the component to ensure it’s consistent throughout the digital platform.
Below were a few pages that I created as a foundation for how the components and anatomy was documented in Sketch.
4. OUTCOME AND TAKEAWAYS
THE INDUSTRIAL EXPERIENCE CONTINUES TO ITERATE WITH A MODERN TWIST.
I was happy to see the design documentation created and as well as the executed designs into the orbital machine.
I set up the following metrics:
Welding machine officially launched to different markets with sales from $2.7 billion in sales more digital products in development.
4 sets of components documented and used in the AMI Orbital welding machine.
Documentation became a key part of AMI’s organization not from a physical engineering perspective, but also including digital.